Ich habe mich nun endlich mit einem Downloadscript anfreunden können. Leider gibt es aber keine Freeware die wirklich alles hat was ich gerne möchte. Also bleibt nur der Weg der umarbeitung/umstrukturierung. Anbei habe ich 4 Bilder für euch, welche jeweils das derzeitige Layout wiedergeben und im selben zug zwei neue welche die Änderungen beinhalten. Leider bin ich mehr als nur ein blutiger Anfänger auf dem Gebiet des PHP, aber lernen kann man es ja trotzdem. Ich bedanke mich für jeden Ratschlag den ihr mir geben könnt und ich weiß das ihr mir helfen könnt 
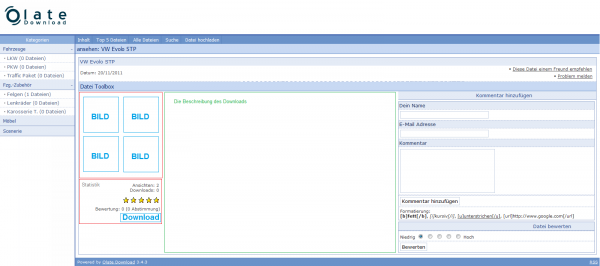
Download Ansicht Alt -> Neu


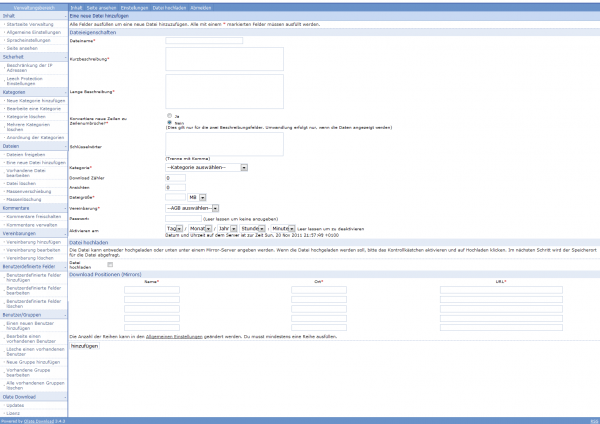
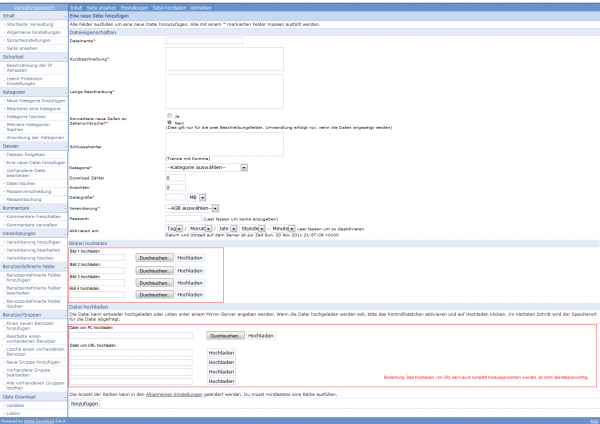
Upload Ansicht Alt -> Neu


und das Script als DL

Download Ansicht Alt -> Neu
Upload Ansicht Alt -> Neu
und das Script als DL










![[Bild: banner.jpg]](http://modelltuning-marx.de/img/zaiendo/banner.jpg)





